CSS Variables
The var() function is used to insert the value of a CSS variable.
CSS variables have access to the DOM, which means that you can create variables with local or global scope, change the variables with JavaScript, and change the variables based on media queries.
A good way to use CSS variables is when it comes to the colors of your design. Instead of copy and paste the same colors over and over again, you can place them in variables.
The Traditional Way
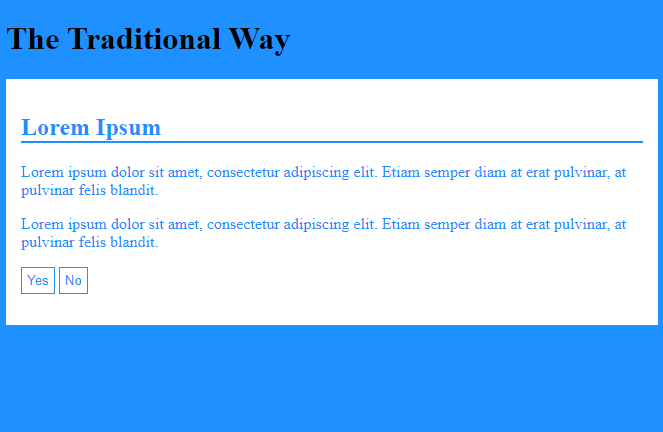
The following example shows the traditional way of defining some colors in a style sheet (by defining the colors to use, for each specific element):
Example
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: #1e90ff;
}
h2 {
border-bottom: 2px solid #1e90ff;
}
.container {
color: #1e90ff;
background-color: #ffffff;
padding: 15px;
}
button {
background-color: #ffffff;
color: #1e90ff;
border: 1px solid #1e90ff;
padding: 5px;
}
</style>
</head>
<body>
<h1>The Traditional Way</h1>
<div class="container">
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</p>
<p>
<button>Yes</button>
<button>No</button>
</p>
</div>
</body>
</html>
Result:

Syntax of the var() Function
The var() function is used to insert the value of a CSS variable.
The syntax of the var() function is as follows:var(–name, value)
| Value | Description |
|---|---|
| name | Required. The variable name (must start with two dashes) |
| value | Optional. The fallback value (used if the variable is not found) |
How var() Works
First of all: CSS variables can have a global or local scope.
Global variables can be accessed/used through the entire document, while local variables can be used only inside the selector where it is declared.
To create a variable with global scope, declare it inside the :root selector. The :root selector matches the document’s root element.
To create a variable with local scope, declare it inside the selector that is going to use it.
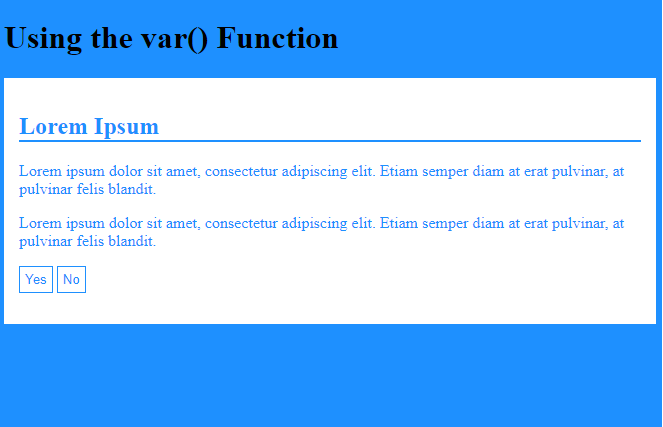
The following example is equal to the example above, but here we use the var() function.
First, we declare two global variables (–blue and –white). Then, we use the var() function to insert the value of the variables later in the style sheet:
Example
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--blue: #1e90ff;
--white: #ffffff;
}
body {
background-color: var(--blue);
}
h2 {
border-bottom: 2px solid var(--blue);
}
.container {
color: var(--blue);
background-color: var(--white);
padding: 15px;
}
button {
background-color: var(--white);
color: var(--blue);
border: 1px solid var(--blue);
padding: 5px;
}
</style>
</head>
<body>
<h1>Using the var() Function</h1>
<div class="container">
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</p>
<p>
<button>Yes</button>
<button>No</button>
</p>
</div>
</body>
</html>
Result:

Advantages of using var() are:
- makes the code easier to read (more understandable)
- makes it much easier to change the color values
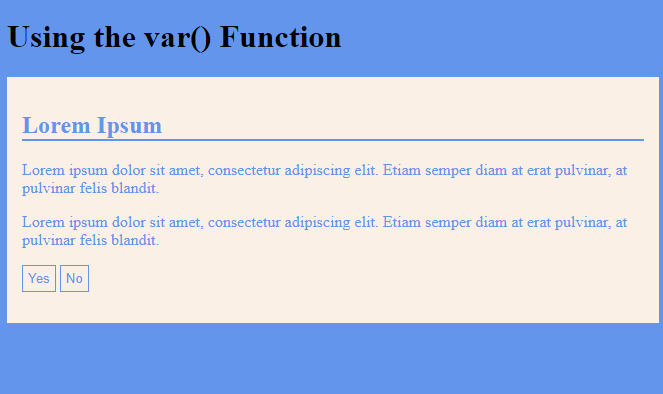
To change the blue and white color to a softer blue and white, you just need to change the two variable values:
Example
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--blue: #6495ed;
--white: #faf0e6;
}
body {
background-color: var(--blue);
}
h2 {
border-bottom: 2px solid var(--blue);
}
.container {
color: var(--blue);
background-color: var(--white);
padding: 15px;
}
button {
background-color: var(--white);
color: var(--blue);
border: 1px solid var(--blue);
padding: 5px;
}
</style>
</head>
<body>
<h1>Using the var() Function</h1>
<div class="container">
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</p>
<p>
<button>Yes</button>
<button>No</button>
</p>
</div>
</body>
</html>
Result:

Browser Support
The numbers in the table specify the first browser version that fully supports the var() function.
| Function | Google Chrome | Internet Explorer | Mozilla Firefox | Safari | Opera |
|---|---|---|---|---|---|
| var() | 49.0 | 15.0 | 31.0 | 9.1 | 36.0 |
CSS Overriding Variables
Override Global Variable With Local Variable
From the previous page we have learned that global variables can be accessed/used through the entire document, while local variables can be used only inside the selector where it is declared.
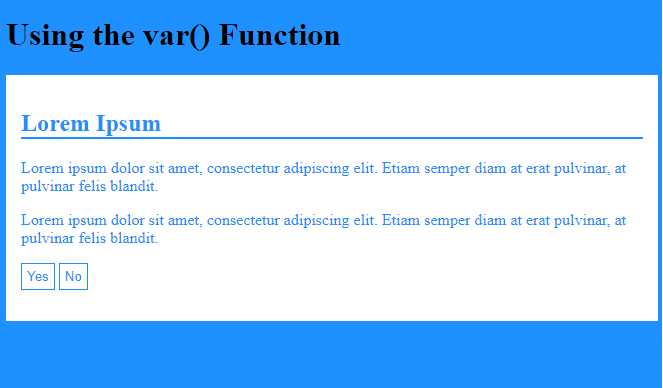
Look at the example from the previous page:
Example
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--blue: #1e90ff;
--white: #ffffff;
}
body {
background-color: var(--blue);
}
h2 {
border-bottom: 2px solid var(--blue);
}
.container {
color: var(--blue);
background-color: var(--white);
padding: 15px;
}
button {
background-color: var(--white);
color: var(--blue);
border: 1px solid var(--blue);
padding: 5px;
}
</style>
</head>
<body>
<h1>Using the var() Function</h1>
<div class="container">
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</p>
<p>
<button>Yes</button>
<button>No</button>
</p>
</div>
</body>
</html>
Result:

Sometimes we want the variables to change only in a specific section of the page.
Assume we want a different color of blue for button elements. Then, we can re-declare the –blue variable inside the button selector. When we use var(–blue) inside this selector, it will use the local –blue variable value declared here.
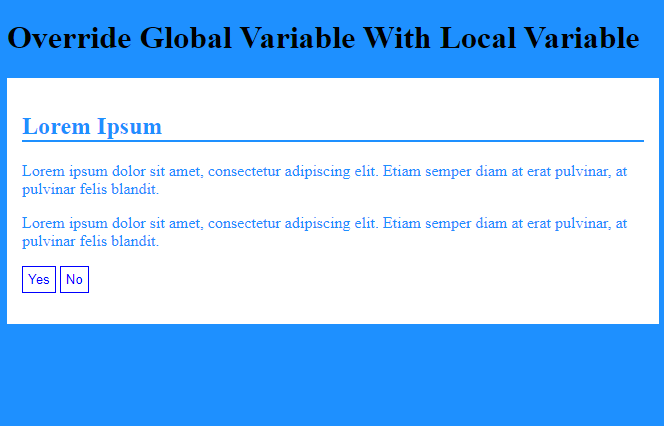
We see that the local –blue variable will override the global –blue variable for the button elements:
Example
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--blue: #1e90ff;
--white: #ffffff;
}
body {
background-color: var(--blue);
}
h2 {
border-bottom: 2px solid var(--blue);
}
.container {
color: var(--blue);
background-color: var(--white);
padding: 15px;
}
button {
--blue: #0000ff; /* local variable will override global */
background-color: var(--white);
color: var(--blue);
border: 1px solid var(--blue);
padding: 5px;
}
</style>
</head>
<body>
<h1>Override Global Variable With Local Variable</h1>
<div class="container">
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</p>
<p>
<button>Yes</button>
<button>No</button>
</p>
</div>
</body>
</html>
Result:

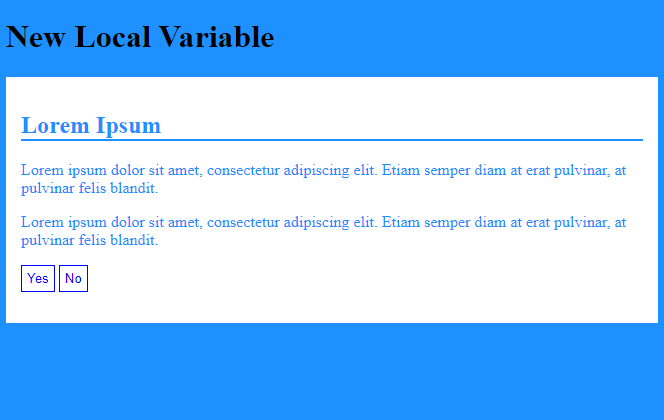
Add a New Local Variable
If a variable is to be used at only one single place, we could also have declared a new local variable, like this:
Example
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--blue: #1e90ff;
--white: #ffffff;
}
body {
background-color: var(--blue);
}
h2 {
border-bottom: 2px solid var(--blue);
}
.container {
color: var(--blue);
background-color: var(--white);
padding: 15px;
}
button {
--button-blue: #0000ff; /* new local variable */
background-color: var(--white);
color: var(--button-blue);
border: 1px solid var(--button-blue);
padding: 5px;
}
</style>
</head>
<body>
<h1>New Local Variable</h1>
<div class="container">
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</p>
<p>
<button>Yes</button>
<button>No</button>
</p>
</div>
</body>
</html>
Result:

| Function | Google Chrome | Internet Explorer | Mozilla Firefox | Safari | Opera |
|---|---|---|---|---|---|
| var() | 49.0 | 15.0 | 31.0 | 9.1 | 36.0 |
CSS Change Variables With JavaScript
Change Variables With JavaScript
CSS variables have access to the DOM, which means that you can change them with JavaScript.
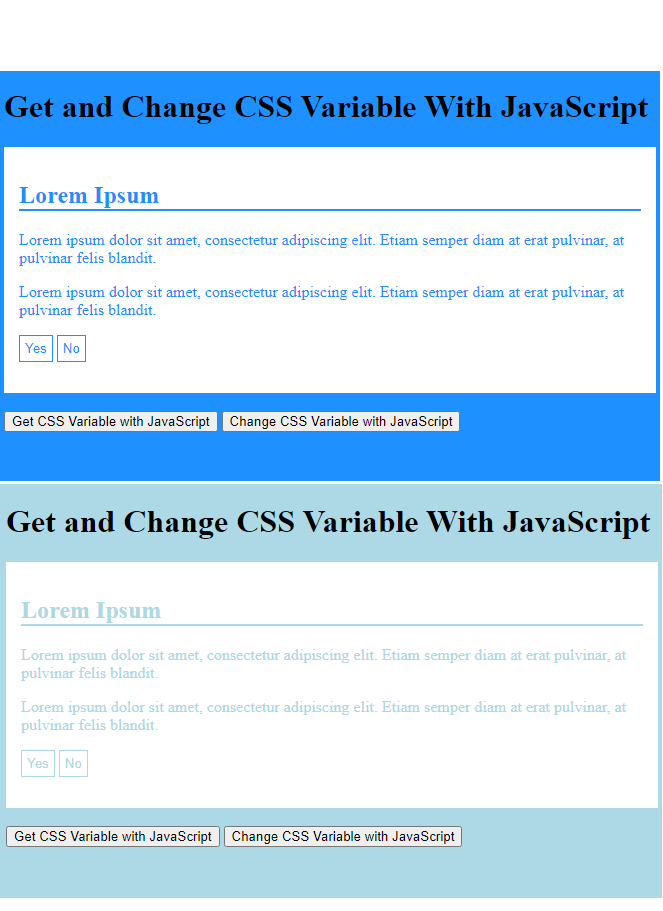
Here is an example of how you can create a script to display and change the –blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. You can learn more about JavaScript in our:
Example
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--blue: #1e90ff;
--white: #ffffff;
}
body {
background-color: var(--blue);
}
h2 {
border-bottom: 2px solid var(--blue);
}
.container {
color: var(--blue);
background-color: var(--white);
padding: 15px;
}
.container button {
background-color: var(--white);
color: var(--blue);
border: 1px solid var(--blue);
padding: 5px;
}
</style>
<script>
// Get the root element
var r = document.querySelector(':root');
// Create a function for getting a variable value
function myFunction_get() {
// Get the styles (properties and values) for the root
var rs = getComputedStyle(r);
// Alert the value of the --blue variable
alert("The value of --blue is: " + rs.getPropertyValue('--blue'));
}
// Create a function for setting a variable value
function myFunction_set() {
// Set the value of variable --blue to another value (in this case "lightblue")
r.style.setProperty('--blue', 'lightblue');
}
</script>
</head>
<body>
<h1>Get and Change CSS Variable With JavaScript</h1>
<div class="container">
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit.</p>
<p>
<button>Yes</button>
<button>No</button>
</p>
</div>
<br>
<button type="button" onclick="myFunction_get()">Get CSS Variable with JavaScript</button><button type="button" onclick="myFunction_set()">Change CSS Variable with JavaScript</button>
</body>
</html>
Result:

Browser Support
The numbers in the table specify the first browser version that fully supports the var() function.
| Function | Google Chrome | Internet Explorer | Mozilla Firefox | Safari | Opera |
|---|---|---|---|---|---|
| var() | 49.0 | 15.0 | 31.0 | 9.1 | 36.0 |
CSS Using Variables in Media Queries
Using Variables in Media Queries
Now we want to change a variable value inside a media query.
Tip: Media Queries are about defining different style rules for different devices (screens, tablets, mobile phones, etc.). You can learn more Media Queries in our.
Here, we first declare a new local variable named –fontsize for the .container class. We set its value to 25 pixels. Then we use it in the .container class further down. Then, we create a @media rule that says “When the browser’s width is 450px or wider, change the –fontsize variable value of the .container class to 50px.”
Here is the complete example:
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* Variable declarations */
:root {
--blue: #1e90ff;
--white: #ffffff;
}
.container {
--fontsize: 25px;
}
/* Styles */
body {
background-color: var(--blue);
}
h2 {
border-bottom: 2px solid var(--blue);
}
.container {
color: var(--blue);
background-color: var(--white);
padding: 15px;
font-size: var(--fontsize);
}
@media screen and (min-width: 450px) {
.container {
--fontsize: 50px;
}
}
</style>
</head>
<body>
<h1>Using Variables in Media Queries</h1>
<div class="container">
<h2>Lorem Ipsum</h2>
<p>When the browser's width is less than 450px, the font-size of this div is 25px. When it is 450px or wider, set the --fontsize variable value to 50px. Resize the browser window to see the effect.</p>
</div>
</body>
</html>
Result:
Here is another example where we also change the value of the –blue variable in the @media rule:
Example
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* Variable declarations */
:root {
--blue: #1e90ff;
--white: #ffffff;
}
.container {
--fontsize: 25px;
}
/* Styles */
body {
background-color: var(--blue);
}
h2 {
border-bottom: 2px solid var(--blue);
}
.container {
color: var(--blue);
background-color: var(--white);
padding: 15px;
font-size: var(--fontsize);
}
@media screen and (min-width: 450px) {
.container {
--fontsize: 50px;
}
:root {
--blue: lightblue;
}
}
</style>
</head>
<body>
<h1>Using Variables in Media Queries</h1>
<div class="container">
<h2>Lorem Ipsum</h2>
<p>When the browser's width is 450px or wider, set the --fontsize variable value to 50px and the --blue variable value to lightblue. Resize the browser window to see the effect.</p>
</div>
</body>
</html>
Result:
Browser Support
The numbers in the table specify the first browser version that fully supports the var() function.
| Function | Google Chrome | Internet Explorer | Mozilla Firefox | Safari | Opera |
|---|---|---|---|---|---|
| var() | 49.0 | 15.0 | 31.0 | 9.1 | 36.0 |
