CSS Multi-column Layout
The CSS multi-column layout allows easy definition of multiple columns of text – just like in newspapers:
CSS Multi-column Properties
In this chapter you will learn about the following multi-column properties:
column-countcolumn-gapcolumn-rule-stylecolumn-rule-widthcolumn-rule-colorcolumn-rulecolumn-spancolumn-width
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
| Property | Google Chrome | Internet Explorer | Mozilla Firefox | Safari | Opera |
|---|---|---|---|---|---|
| column-count | 50.0 | 10.0 | 52.0 | 9.0 | 37.0 |
| column-gap | 50.0 | 10.0 | 52.0 | 9.0 | 37.0 |
| column-rule | 50.0 | 10.0 | 52.0 | 9.0 | 37.0 |
| column-rule-color | 50.0 | 10.0 | 52.0 | 9.0 | 37.0 |
| column-rule-style | 50.0 | 10.0 | 52.0 | 9.0 | 37.0 |
| column-rule-width | 50.0 | 10.0 | 52.0 | 9.0 | 37.0 |
| column-span | 50.0 | 10.0 | 71.0 | 9.0 | 37.0 |
| column-width | 50.0 | 10.0 | 52.0 | 9.0 | 37.0 |
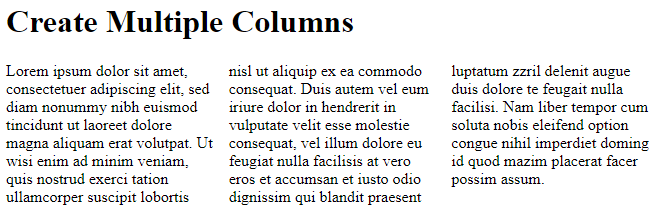
CSS Create Multiple Columns
The column-count property specifies the number of columns an element should be divided into.
The following example will divide the text in the <div> element into 3 columns:
Example
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
column-count: 3;
}
</style>
</head>
<body>
<h1>Create Multiple Columns</h1>
<div class="newspaper">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
</div>
</body>
</html>
Result:

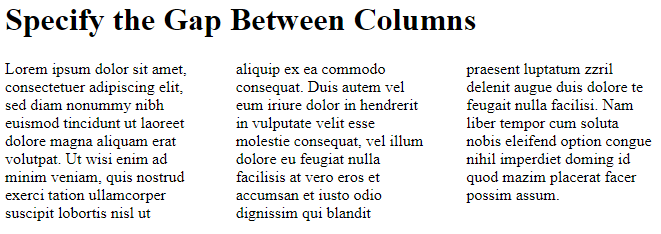
CSS Specify the Gap Between Columns
The column-gap property specifies the gap between the columns.
The following example specifies a 40 pixels gap between the columns:
Example
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
column-count: 3;
column-gap: 40px;
}
</style>
</head>
<body>
<h1>Specify the Gap Between Columns</h1>
<div class="newspaper">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
</div>
</body>
</html>
Result:

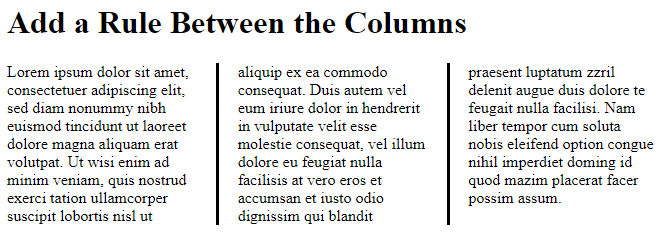
CSS Column Rules
The column-rule-style property specifies the style of the rule between columns:
Example
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
}
</style>
</head>
<body>
<h1>Add a Rule Between the Columns</h1>
<div class="newspaper">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
</div>
</body>
</html>
Result:

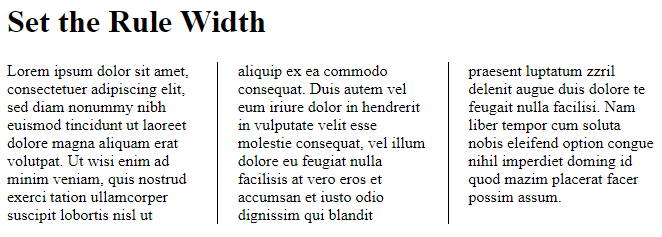
The column-rule-width property specifies the width of the rule between columns:
Example
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 1px;
}
</style>
</head>
<body>
<h1>Set the Rule Width</h1>
<div class="newspaper">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
</div>
</body>
</html>
Result:

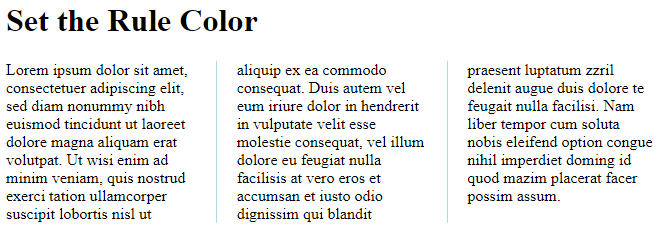
The column-rule-color property specifies the color of the rule between columns:
Example
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 1px;
column-rule-color: lightblue;
}
</style>
</head>
<body>
<h1>Set the Rule Color</h1>
<div class="newspaper">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
</div>
</body>
</html>
Result:

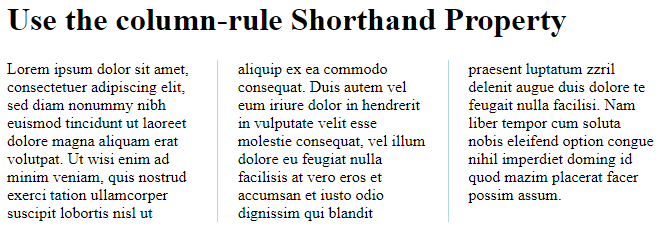
The column-rule property is a shorthand property for setting all the column-rule-* properties above.
The following example sets the width, style, and color of the rule between columns:
Example
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
column-count: 3;
column-gap: 40px;
column-rule: 1px solid lightblue;
}
</style>
</head>
<body>
<h1>Use the column-rule Shorthand Property</h1>
<div class="newspaper">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
</div>
</body>
</html>
Result:

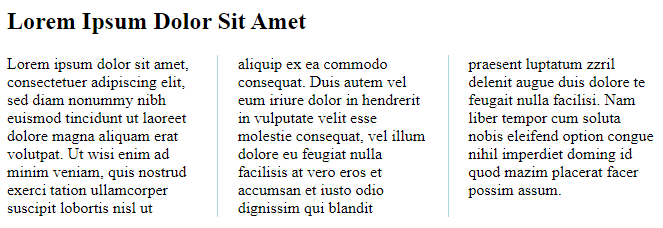
Specify How Many Columns an Element Should Span
The column-span property specifies how many columns an element should span across.
The following example specifies that the <h2> element should span across all columns:
Example
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
column-count: 3;
column-gap: 40px;
column-rule: 1px solid lightblue;
}
h2 {
column-span: all;
}
</style>
</head>
<body>
<div class="newspaper">
<h2>Lorem Ipsum Dolor Sit Amet</h2>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
</div>
</body>
</html>
Result:

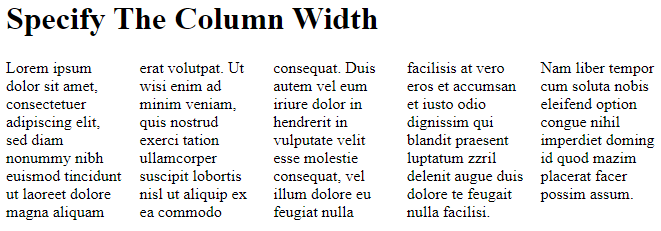
Specify The Column Width
The column-width property specifies a suggested, optimal width for the columns.
The following example specifies that the suggested, optimal width for the columns should be 100px:
Example
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
column-width: 100px;
}
</style>
</head>
<body>
<h1>Specify The Column Width</h1>
<div class="newspaper">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
</div>
</body>
</html>
Result: