What is !important?
The !important rule in CSS is used to add more importance to a property/value than normal.
In fact, if you use the !important rule, it will override ALL previous styling rules for that specific property on that element!
Let us look at an example:
Example
<!DOCTYPE html>
<html>
<head>
<style>
#myid {
background-color: blue;
}
.myclass {
background-color: gray;
}
p {
background-color: red !important;
}
</style>
</head>
<body>
<p>This is some text in a paragraph.</p>
<p class="myclass">This is some text in a paragraph.</p>
<p id="myid">This is some text in a paragraph.</p>
</body>
</html>
Result:

Example Explained
In the example above. all three paragraphs will get a red background color, even though the ID selector and the class selector has a higher specificity. The !important rule overrides the background-color property in both cases.
Important About !important
The only way to override an !important rule is to include another !important rule on a declaration with the same (or higher) specificity in the source code – and here the problem starts! This makes the CSS code confusing and the debugging will be hard, especially if you have a large style sheet!
Here we have created a simple example. It is not very clear, when you look at the CSS source code, which color is considered most important:
Example
<!DOCTYPE html>
<html>
<head>
<style>
#myid {
background-color: blue !important;
}
.myclass {
background-color: gray !important;
}
p {
background-color: red !important;
}
</style>
</head>
<body>
<p>This is some text in a paragraph.</p>
<p class="myclass">This is some text in a paragraph.</p>
<p id="myid">This is some text in a paragraph.</p>
</body>
</html>
Result:

Maybe One or Two Fair Uses of !important
One way to use !important is if you have to override a style that cannot be overridden in any other way. This could be if you are working on a Content Management System (CMS) and cannot edit the CSS code. Then you can set some custom styles to override some of the CMS styles.
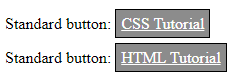
Another way to use !important is: Assume you want a special look for all buttons on a page. Here, buttons are styled with a gray background color, white text, and some padding and border:
Example
<!DOCTYPE html>
<html>
<head>
<style>
.button {
background-color: #8c8c8c;
color: white;
padding: 5px;
border: 1px solid black;
}
</style>
</head>
<body>
<p>Standard button: <a class="button" href="default.asp">CSS Tutorial</a></p>
<p>Standard button: <a class="button" href="/html/">HTML Tutorial</a></p>
</body>
</html>
Result:

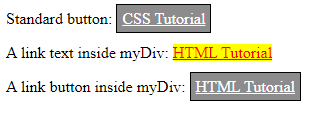
The look of a button can sometimes change if we put it inside another element with higher specificity, and the properties get in conflict. Here is an example of this:
Example
<!DOCTYPE html>
<html>
<head>
<style>
.button {
background-color: #8c8c8c;
color: white;
padding: 5px;
border: 1px solid black;
}
#myDiv a {
color: red;
background-color: yellow;
}
</style>
</head>
<body>
<p>Standard button: <a class="button" href="default.asp">CSS Tutorial</a></p>
<div id="myDiv">
<p>A link text inside myDiv: <a href="/html/">HTML Tutorial</a></p>
<p>A link button inside myDiv: <a href="/html/" class="button">HTML Tutorial</a></p>
</div>
</body>
</html>
Result:

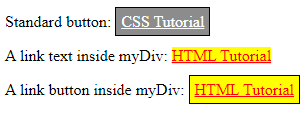
To “force” all buttons to have the same look, no matter what, we can add the !important rule to the properties of the button, like this:
Example
<!DOCTYPE html>
<html>
<head>
<style>
.button {
background-color: #8c8c8c !important;
color: white !important;
padding: 5px !important;
border: 1px solid black !important;
}
#myDiv a {
color: red;
background-color: yellow;
}
</style>
</head>
<body>
<p>Standard button: <a class="button" href="default.asp">CSS Tutorial</a></p>
<div id="myDiv">
<p>A link text inside myDiv: <a href="/html/">HTML Tutorial</a></p>
<p>A link button inside myDiv: <a href="/html/" class="button">HTML Tutorial</a></p>
</div>
</body>
</html>
Result: