This page will explain the transparent, currentcolor, and inherit keywords.
The transparent Keyword
The transparent keyword is used to make a color transparent. This is often used to make a transparent background color for an element.
Example
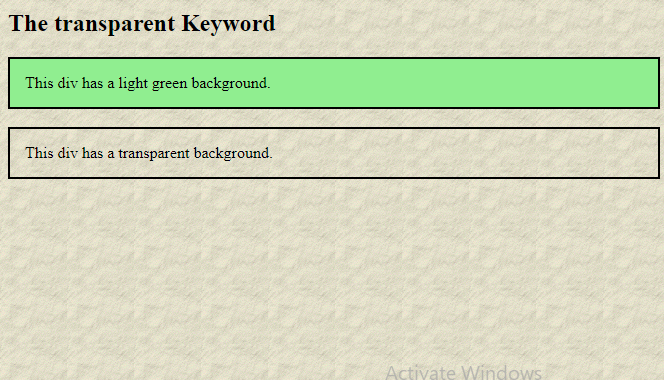
Here, the background color of the <div> element will be fully transparent, and the background image will show through:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("paper.gif");
}
div.ex1 {
background-color: lightgreen;
border: 2px solid black;
padding: 15px;
}
div.ex2 {
background-color: transparent;
border: 2px solid black;
padding: 15px;
}
</style>
</head>
<body>
<h2>The transparent Keyword</h2>
<div class="ex1">This div has a light green background.</div>
<br>
<div class="ex2">This div has a transparent background.</div>
</body>
</html>
Result:

The currentcolor Keyword
The currentcolor keyword is like a variable that holds the current value of the color property of an element.
This keyword can be useful if you want a specific color to be consistent in an element or a page.
Example
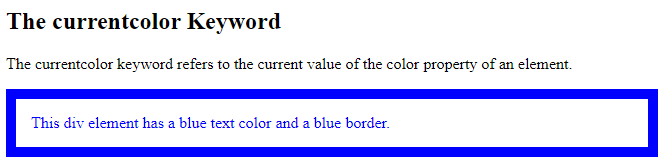
In this example the border color of the <div> element will be blue, because the text color of the <div> element is blue:
<!DOCTYPE html>
<html>
<head>
<style>
div {
color: blue;
border: 10px solid currentcolor;
padding: 15px;
}
</style>
</head>
<body>
<h2>The currentcolor Keyword</h2>
<p>The currentcolor keyword refers to the current value of the color property of an element.</p>
<div>
This div element has a blue text color and a blue border.
</div>
</body>
</html>
Result:

Example
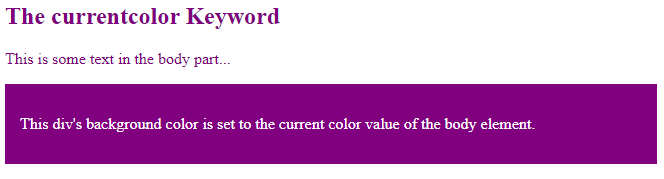
In this example the <div>’s background color is set to the current color value of the body element:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: purple;
}
div {
background-color: currentcolor;
padding: 15px;
}
div p {
color: white;
}
</style>
</head>
<body>
<h2>The currentcolor Keyword</h2>
<p>This is some text in the body part...</p>
<div>
<p>This div's background color is set to the current color value of the body element.</p>
</div>
</body>
</html>
Result:

Example
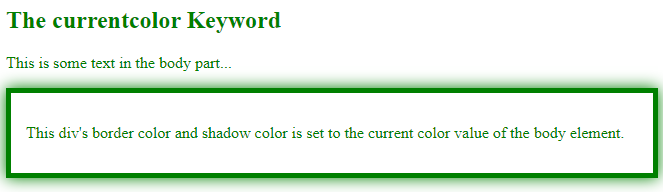
In this example the <div>’s border color and shadow color is set to the current color value of the body element:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: green;
}
div {
box-shadow: 0px 0px 15px currentcolor;
border: 5px solid currentcolor;
padding: 15px;
}
</style>
</head>
<body>
<h2>The currentcolor Keyword</h2>
<p>This is some text in the body part...</p>
<div>
<p>This div's border color and shadow color is set to the current color value of the body element.</p>
</div>
</body>
</html>
Result:

The inherit Keyword
The inherit keyword specifies that a property should inherit its value from its parent element.
The inherit keyword can be used for any CSS property, and on any HTML element.
Example
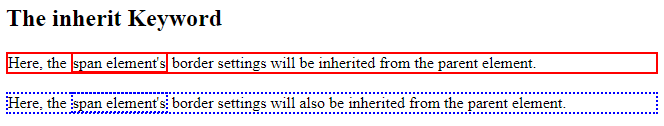
In this example the <span>’s border settings will be inherited from the parent element:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid red;
}
span {
border: inherit;
}
</style>
</head>
<body>
<h2>The inherit Keyword</h2>
<div>Here, the <span>span element's</span> border settings will be inherited from the parent element.</div>
<br>
<div style="border:2px dotted blue;">Here, the <span>span element's</span> border settings will also be inherited from the parent element.</div>
</body>
</html>
Result: