CSS User Interface
In this chapter you will learn about the following CSS user interface properties:
resizeoutline-offset
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
| Property | Google Chrome | Internet Explorer | Mozilla Firefox | Safari | Opera |
|---|---|---|---|---|---|
| resize | 4.0 | 79.0 | 5.0 | 4.0 | 15.0 |
| outline-offset | 4.0 | 15.0 | 5.0 | 4.0 | 9.5 |
CSS Resizing
The resize property specifies if (and how) an element should be resizable by the user.
The following example lets the user resize only the width of a <div> element:
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid;
padding: 20px;
width: 300px;
resize: horizontal;
overflow: auto;
}
</style>
</head>
<body>
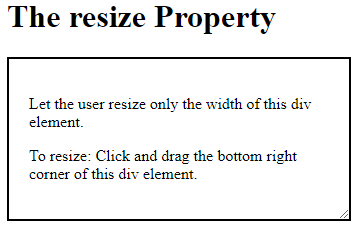
<h1>The resize Property</h1>
<div>
<p>Let the user resize only the width of this div element.</p>
<p>To resize: Click and drag the bottom right corner of this div element.</p>
</div>
</body>
</html>
Result:

The following example lets the user resize only the height of a <div> element:
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid;
padding: 20px;
width: 300px;
resize: vertical;
overflow: auto;
}
</style>
</head>
<body>
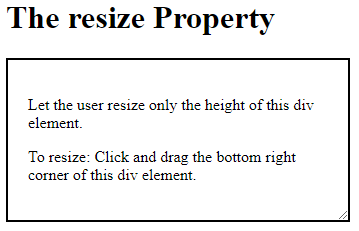
<h1>The resize Property</h1>
<div>
<p>Let the user resize only the height of this div element.</p>
<p>To resize: Click and drag the bottom right corner of this div element.</p>
</div>
</body>
</html>
Result:

The following example lets the user resize both the height and width of a <div> element:
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid;
padding: 20px;
width: 300px;
resize: both;
overflow: auto;
}
</style>
</head>
<body>
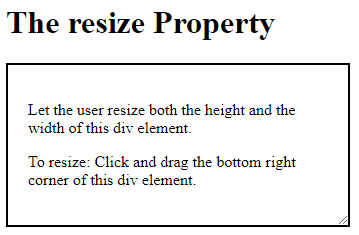
<h1>The resize Property</h1>
<div>
<p>Let the user resize both the height and the width of this div element.</p>
<p>To resize: Click and drag the bottom right corner of this div element.</p>
</div>
</body>
</html>
Result:

In many browsers, <textarea> is resizable by default. Here, we have used the resize property to disable the resizability:
Example
<!DOCTYPE html>
<html>
<head>
<style>
textarea#test {
resize: none;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>In many browsers, textarea elements are resizable by default. In this example, we have used the resize property to disable the resizability:</p>
<textarea id="test">Textarea - Not resizable</textarea>
<br><br>
<textarea>Textarea - Resizable (default)</textarea>
</body>
</html>
Result:

CSS Outline Offset
The outline-offset property adds space between an outline and the edge or border of an element.
The following example uses the outline-offset property to add space between the border and the outline:
Example
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
margin: 20px;
border: 1px solid black;
outline: 4px solid red;
outline-offset: 15px;
}
div.ex2 {
margin: 10px;
border: 1px solid black;
outline: 5px dashed blue;
outline-offset: 5px;
}
</style>
</head>
<body>
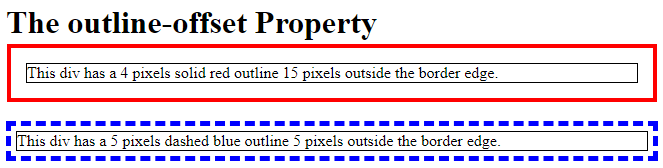
<h1>The outline-offset Property</h1>
<div class="ex1">This div has a 4 pixels solid red outline 15 pixels outside the border edge.</div>
<br>
<div class="ex2">This div has a 5 pixels dashed blue outline 5 pixels outside the border edge.</div>
</body>
</html>
Result: