Padding is used to create space around an element’s content, inside of any defined borders.
CSS Padding
The CSS padding properties are used to generate space around an element’s content, inside of any defined borders.
With CSS, you have full control over the padding. There are properties for setting the padding for each side of an element (top, right, bottom, and left).
Padding – Individual Sides
CSS has properties for specifying the padding for each side of an element:
padding-toppadding-rightpadding-bottompadding-left
All the padding properties can have the following values:
- length – specifies a padding in px, pt, cm, etc.
- % – specifies a padding in % of the width of the containing element
- inherit – specifies that the padding should be inherited from the parent element
Note: Negative values are not allowed.
Example
Set different padding for all four sides of a <div> element:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
background-color: lightblue;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
</style>
</head>
<body>
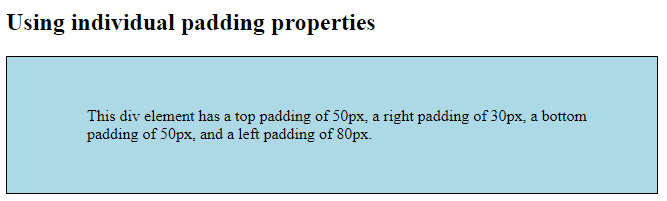
<h2>Using individual padding properties</h2>
<div>This div element has a top padding of 50px, a right padding of 30px, a bottom padding of 50px, and a left padding of 80px.</div>
</body>
</html>
Result:

Padding – Shorthand Property
To shorten the code, it is possible to specify all the padding properties in one property.
The padding property is a shorthand property for the following individual padding properties:
padding-toppadding-rightpadding-bottompadding-left
So, here is how it works:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
Example
Use the padding shorthand property with four values:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 25px 50px 75px 100px;
background-color: lightblue;
}
</style>
</head>
<body>
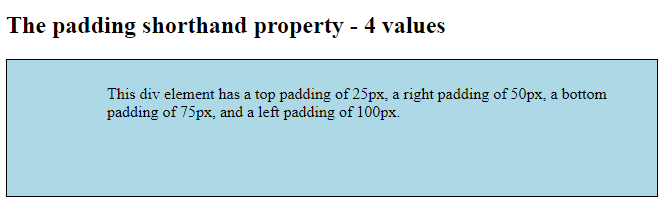
<h2>The padding shorthand property - 4 values</h2>
<div>This div element has a top padding of 25px, a right padding of 50px, a bottom padding of 75px, and a left padding of 100px.</div>
</body>
</html>
Result:

If the padding property has three values:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
Example
Use the padding shorthand property with three values:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 25px 50px 75px;
background-color: lightblue;
}
</style>
</head>
<body>
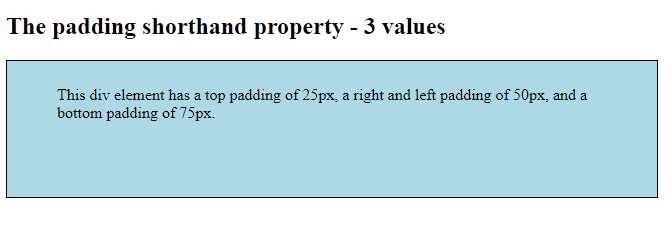
<h2>The padding shorthand property - 3 values</h2>
<div>This div element has a top padding of 25px, a right and left padding of 50px, and a bottom padding of 75px.</div>
</body>
</html>
Result:

If the padding property has two values:
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
Example
Use the padding shorthand property with two values:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 25px 50px;
background-color: lightblue;
}
</style>
</head>
<body>
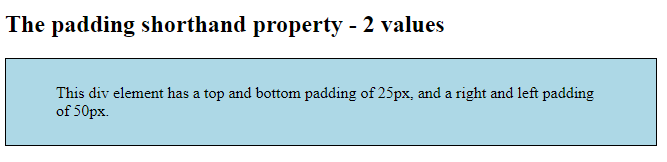
<h2>The padding shorthand property - 2 values</h2>
<div>This div element has a top and bottom padding of 25px, and a right and left padding of 50px.</div>
</body>
</html>
Result:

If the padding property has one value:
- padding: 25px;
- all four paddings are 25px
Example
Use the padding shorthand property with one value:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding: 25px;
background-color: lightblue;
}
</style>
</head>
<body>
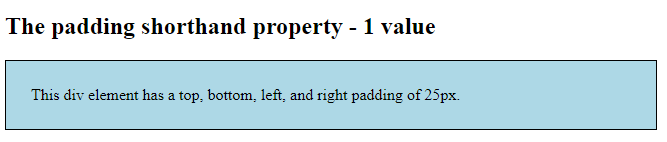
<h2>The padding shorthand property - 1 value</h2>
<div>This div element has a top, bottom, left, and right padding of 25px.</div>
</body>
</html>
Result:

Padding and Element Width
The CSS width property specifies the width of the element’s content area. The content area is the portion inside the padding, border, and margin of an element (the box model).
So, if an element has a specified width, the padding added to that element will be added to the total width of the element. This is often an undesirable result.
Example
Here, the <div> element is given a width of 300px. However, the actual width of the <div> element will be 350px (300px + 25px of left padding + 25px of right padding):
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
width: 300px;
background-color: yellow;
}
div.ex2 {
width: 300px;
padding: 25px;
background-color: lightblue;
}
</style>
</head>
<body>
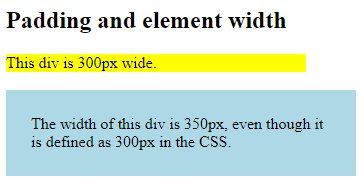
<h2>Padding and element width</h2>
<div class="ex1">This div is 300px wide.</div>
<br>
<div class="ex2">The width of this div is 350px, even though it is defined as 300px in the CSS.</div>
</body>
</html>
Result:

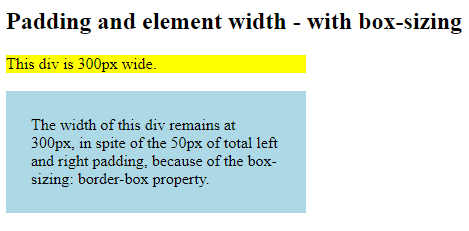
To keep the width at 300px, no matter the amount of padding, you can use the box-sizing property. This causes the element to maintain its actual width; if you increase the padding, the available content space will decrease.
Example
Use the box-sizing property to keep the width at 300px, no matter the amount of padding:
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {
width: 300px;
background-color: yellow;
}
div.ex2 {
width: 300px;
padding: 25px;
box-sizing: border-box;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>Padding and element width - with box-sizing</h2>
<div class="ex1">This div is 300px wide.</div>
<br>
<div class="ex2">The width of this div remains at 300px, in spite of the 50px of total left and right padding, because of the box-sizing: border-box property.
</div>
</body>
</html>
Result: