What are Pseudo-Elements?
A CSS pseudo-element is used to style specified parts of an element.
For example, it can be used to:
- Style the first letter, or line, of an element
- Insert content before, or after, the content of an element
Syntax
The syntax of pseudo-elements:selector::pseudo-element {
property: value;
}
The ::first-line Pseudo-element
The ::first-line pseudo-element is used to add a special style to the first line of a text.
The following example formats the first line of the text in all <p> elements:
Example
<!DOCTYPE html>
<html>
<head>
<style>
p::first-line {
color: #ff0000;
font-variant: small-caps;
}
</style>
</head>
<body>
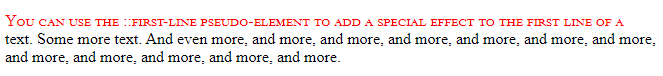
<p>You can use the ::first-line pseudo-element to add a special effect to the first line of a text. Some more text. And even more, and more, and more, and more, and more, and more, and more, and more, and more, and more, and more, and more.</p>
</body>
</html>
Result:

Note: The ::first-line pseudo-element can only be applied to block-level elements.
The following properties apply to the ::first-line pseudo-element:
- font properties
- color properties
- background properties
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
The ::first-letter Pseudo-element
The ::first-letter pseudo-element is used to add a special style to the first letter of a text.
The following example formats the first letter of the text in all <p> elements:
Example
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
</style>
</head>
<body>
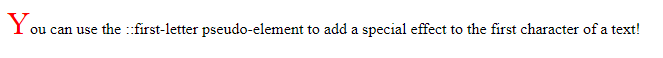
<p>You can use the ::first-letter pseudo-element to add a special effect to the first character of a text!</p>
</body>
</html>
Result:

Note: The ::first-letter pseudo-element can only be applied to block-level elements.
The following properties apply to the ::first-letter pseudo- element:
- font properties
- color properties
- background properties
- margin properties
- padding properties
- border properties
- text-decoration
- vertical-align (only if “float” is “none”)
- text-transform
- line-height
- float
- clear
Pseudo-elements and HTML Classes
Pseudo-elements can be combined with HTML classes:
Example
<!DOCTYPE html>
<html>
<head>
<style>
p.intro::first-letter {
color: #ff0000;
font-size: 200%;
}
</style>
</head>
<body>
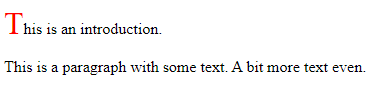
<p class="intro">This is an introduction.</p>
<p>This is a paragraph with some text. A bit more text even.</p>
</body>
</html>
Result:

The example above will display the first letter of paragraphs with class=”intro”, in red and in a larger size.
Multiple Pseudo-elements
Several pseudo-elements can also be combined.
In the following example, the first letter of a paragraph will be red, in an xx-large font size. The rest of the first line will be blue, and in small-caps. The rest of the paragraph will be the default font size and color:
Example
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
p::first-line {
color: #0000ff;
font-variant: small-caps;
}
</style>
</head>
<body>
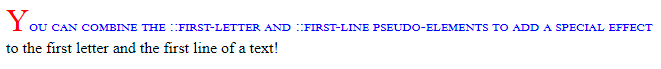
<p>You can combine the ::first-letter and ::first-line pseudo-elements to add a special effect to the first letter and the first line of a text!</p>
</body>
</html>
Result:

CSS – The ::before Pseudo-element
The ::before pseudo-element can be used to insert some content before the content of an element.
The following example inserts an image before the content of each <h1> element:
Example
<!DOCTYPE html>
<html>
<head>
<style>
h1::before {
content: url(smiley.gif);
}
</style>
</head>
<body>
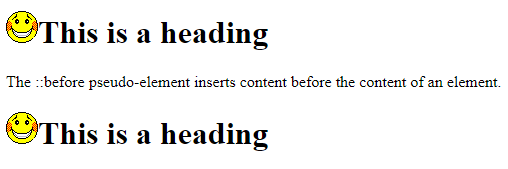
<h1>This is a heading</h1>
<p>The ::before pseudo-element inserts content before the content of an element.</p>
<h1>This is a heading</h1>
</body>
</html>
Result:

CSS – The ::after Pseudo-element
The ::after pseudo-element can be used to insert some content after the content of an element.
The following example inserts an image after the content of each <h1> element:
Example
<!DOCTYPE html>
<html>
<head>
<style>
h1::after {
content: url(smiley.gif);
}
</style>
</head>
<body>
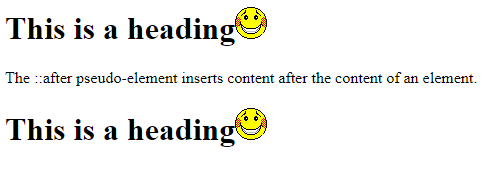
<h1>This is a heading</h1>
<p>The ::after pseudo-element inserts content after the content of an element.</p>
<h1>This is a heading</h1>
</body>
</html>
Result:

CSS – The ::marker Pseudo-element
The ::marker pseudo-element selects the markers of list items.
The following example styles the markers of list items:
Example
<!DOCTYPE html>
<html>
<head>
<style>
::marker {
color: red;
font-size: 23px;
}
</style>
</head>
<body>
<ul>
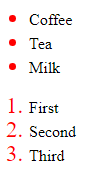
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ol>
<li>First</li>
<li>Second</li>
<li>Third</li>
</ol>
</body>
</html>
Result:

CSS – The ::selection Pseudo-element
The ::selection pseudo-element matches the portion of an element that is selected by a user.
The following CSS properties can be applied to ::selection: color, background, cursor, and outline.
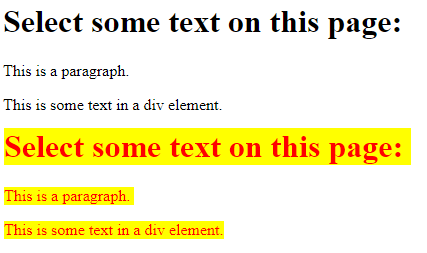
The following example makes the selected text red on a yellow background:
Example