Margins are used to create space around elements, outside of any defined borders.
CSS Margins
The CSS margin properties are used to create space around elements, outside of any defined borders.
With CSS, you have full control over the margins. There are properties for setting the margin for each side of an element (top, right, bottom, and left).
Margin – Individual Sides
CSS has properties for specifying the margin for each side of an element:
margin-topmargin-rightmargin-bottommargin-left
All the margin properties can have the following values:
- auto – the browser calculates the margin
- length – specifies a margin in px, pt, cm, etc.
- % – specifies a margin in % of the width of the containing element
- inherit – specifies that the margin should be inherited from the parent element
Tip: Negative values are allowed.
Example
Set different margins for all four sides of a <p> element:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>Using individual margin properties</h2>
<div>This div element has a top margin of 100px, a right margin of 150px, a bottom margin of 100px, and a left margin of 80px.</div>
</body>
</html>
Result:

Margin – Shorthand Property
To shorten the code, it is possible to specify all the margin properties in one property.
The margin property is a shorthand property for the following individual margin properties:
margin-topmargin-rightmargin-bottommargin-left
So, here is how it works:
If the margin property has four values:
- margin: 25px 50px 75px 100px;
- top margin is 25px
- right margin is 50px
- bottom margin is 75px
- left margin is 100px
Example
Use the margin shorthand property with four values:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin: 25px 50px 75px 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>The margin shorthand property - 4 values</h2>
<div>This div element has a top margin of 25px, a right margin of 50px, a bottom margin of 75px, and a left margin of 100px.</div>
<hr>
</body>
</html>
Result:

If the margin property has three values:
- margin: 25px 50px 75px;
- top margin is 25px
- right and left margins are 50px
- bottom margin is 75px
Example
Use the margin shorthand property with three values:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin: 25px 50px 75px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>The margin shorthand property - 3 values</h2>
<div>This div element has a top margin of 25px, a right and left margin of 50px, and a bottom margin of 75px.</div>
<hr>
</body>
</html>
Result:

If the margin property has two values:
- margin: 25px 50px;
- top and bottom margins are 25px
- right and left margins are 50px
Example
Use the margin shorthand property with two values:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin: 25px 50px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>The margin shorthand property - 2 values</h2>
<div>This div element has a top and bottom margin of 25px, and a right and left margin of 50px.</div>
<hr>
</body>
</html>
Result:

If the margin property has one value:
- margin: 25px;
- all four margins are 25px
Example
Use the margin shorthand property with one value:

The auto Value
You can set the margin property to auto to horizontally center the element within its container.
The element will then take up the specified width, and the remaining space will be split equally between the left and right margins.
Example
Use margin: auto:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
margin: auto;
border: 1px solid red;
}
</style>
</head>
<body>
<h2>Use of margin: auto</h2>
<p>You can set the margin property to auto to horizontally center the element within its container. The element will then take up the specified width, and the remaining space will be split equally between the left and right margins:</p>
<div>
This div will be horizontally centered because it has margin: auto;
</div>
</body>
</html>
Result:

The inherit Value
This example lets the left margin of the <p class=”ex1″> element be inherited from the parent element (<div>):
Example
Use of the inherit value:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid red;
margin-left: 100px;
}
p.ex1 {
margin-left: inherit;
}
</style>
</head>
<body>
<h2>Use of the inherit value</h2>
<p>Let the left margin be inherited from the parent element:</p>
<div>
<p class="ex1">This paragraph has an inherited left margin (from the div element).</p>
</div>
</body>
</html>
Result:

Sometimes two margins collapse into a single margin.
Margin Collapse
Top and bottom margins of elements are sometimes collapsed into a single margin that is equal to the largest of the two margins.
This does not happen on left and right margins! Only top and bottom margins!
Look at the following example:
Example
Demonstration of margin collapse:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
margin: 0 0 50px 0;
}
h2 {
margin: 20px 0 0 0;
}
</style>
</head>
<body>
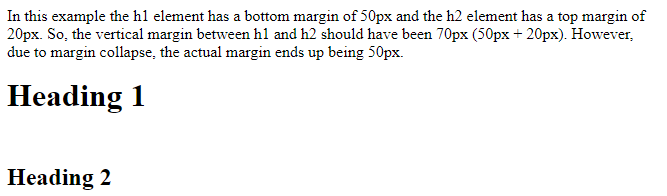
<p>In this example the h1 element has a bottom margin of 50px and the h2 element has a top margin of 20px. So, the vertical margin between h1 and h2 should have been 70px (50px + 20px). However, due to margin collapse, the actual margin ends up being 50px.</p>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
</body>
</html>
Result:

In the example above, the <h1> element has a bottom margin of 50px and the <h2> element has a top margin set to 20px.
Common sense would seem to suggest that the vertical margin between the <h1> and the <h2> would be a total of 70px (50px + 20px). But due to margin collapse, the actual margin ends up being 50px.
