
HTML Lists and CSS List Properties
In HTML, there are two main types of lists:
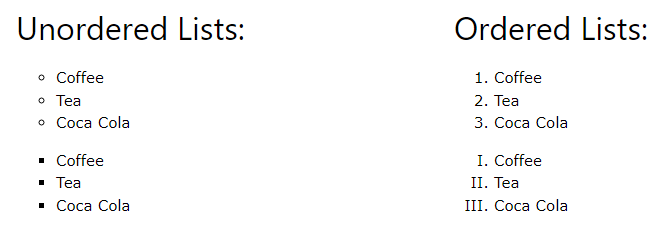
- unordered lists (<ul>) – the list items are marked with bullets
- ordered lists (<ol>) – the list items are marked with numbers or letters
The CSS list properties allow you to:
- Set different list item markers for ordered lists
- Set different list item markers for unordered lists
- Set an image as the list item marker
- Add background colors to lists and list items
Different List Item Markers
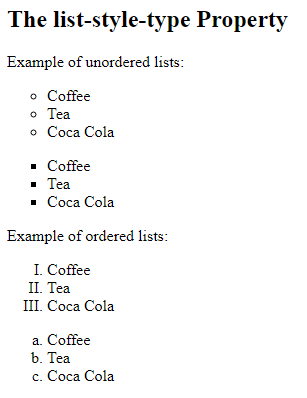
The list-style-type property specifies the type of list item marker.
The following example shows some of the available list item markers:
Example
<!DOCTYPE html>
<html>
<head>
<style>
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<h2>The list-style-type Property</h2>
<p>Example of unordered lists:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Example of ordered lists:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>
Result:

An Image as The List Item Marker
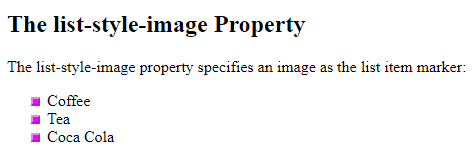
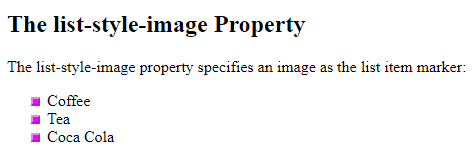
The list-style-image property specifies an image as the list item marker:
Example
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-image: url('sqpurple.gif');
}
</style>
</head>
<body>
<h2>The list-style-image Property</h2>
<p>The list-style-image property specifies an image as the list item marker:</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
Result:

Position The List Item Markers
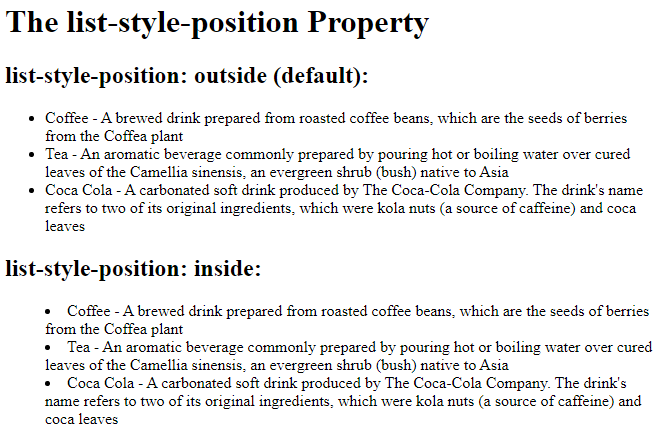
The list-style-position property specifies the position of the list-item markers (bullet points).
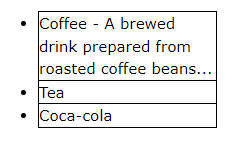
“list-style-position: outside;” means that the bullet points will be outside the list item. The start of each line of a list item will be aligned vertically. This is default:

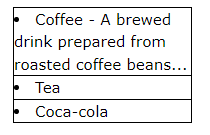
“list-style-position: inside;” means that the bullet points will be inside the list item. As it is part of the list item, it will be part of the text and push the text at the start:

Example
<!DOCTYPE html>
<html>
<head>
<style>
ul.a {
list-style-position: outside;
}
ul.b {
list-style-position: inside;
}
</style>
</head>
<body>
<h1>The list-style-position Property</h1>
<h2>list-style-position: outside (default):</h2>
<ul class="a">
<li>Coffee - A brewed drink prepared from roasted coffee beans, which are the seeds of berries from the Coffea plant</li>
<li>Tea - An aromatic beverage commonly prepared by pouring hot or boiling water over cured leaves of the Camellia sinensis, an evergreen shrub (bush) native to Asia</li>
<li>Coca Cola - A carbonated soft drink produced by The Coca-Cola Company. The drink's name refers to two of its original ingredients, which were kola nuts (a source of caffeine) and coca leaves</li>
</ul>
<h2>list-style-position: inside:</h2>
<ul class="b">
<li>Coffee - A brewed drink prepared from roasted coffee beans, which are the seeds of berries from the Coffea plant</li>
<li>Tea - An aromatic beverage commonly prepared by pouring hot or boiling water over cured leaves of the Camellia sinensis, an evergreen shrub (bush) native to Asia</li>
<li>Coca Cola - A carbonated soft drink produced by The Coca-Cola Company. The drink's name refers to two of its original ingredients, which were kola nuts (a source of caffeine) and coca leaves</li>
</ul>
</body>
</html>
Result:

Remove Default Settings
The list-style-type:none property can also be used to remove the markers/bullets. Note that the list also has default margin and padding. To remove this, add margin:0 and padding:0 to <ul> or <ol>:
Example
<!DOCTYPE html>
<html>
<head>
<style>
ul.demo {
list-style-type: none;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<p>Default list:</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Remove bullets, margin and padding from list:</p>
<ul class="demo">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
Result:
Default list:
- Coffee
- Tea
- Coca Cola
Remove bullets, margin and padding from list:
Coffee
Tea
Coca Cola
List – Shorthand property
The list-style property is a shorthand property. It is used to set all the list properties in one declaration:
Example
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style: square inside url("sqpurple.gif");
}
</style>
</head>
<body>
<h2>The list-style Property</h2>
<p>The list-style property is a shorthand property, which is used to set all the list properties in one declaration.</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
Result:

When using the shorthand property, the order of the property values are:
list-style-type(if a list-style-image is specified, the value of this property will be displayed if the image for some reason cannot be displayed)list-style-position(specifies whether the list-item markers should appear inside or outside the content flow)list-style-image(specifies an image as the list item marker)
If one of the property values above are missing, the default value for the missing property will be inserted, if any.
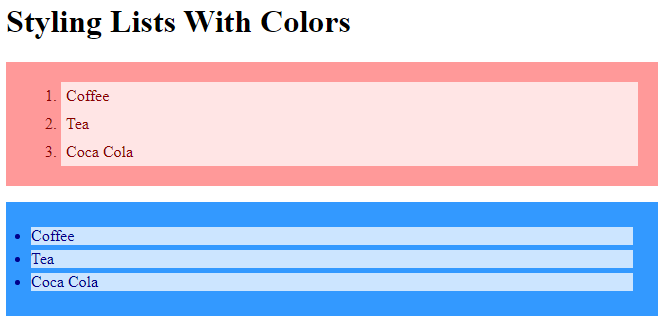
Styling List With Colors
We can also style lists with colors, to make them look a little more interesting.
Anything added to the <ol> or <ul> tag, affects the entire list, while properties added to the <li> tag will affect the individual list items:
Example
<!DOCTYPE html>
<html>
<head>
<style>
ol {
background: #ff9999;
padding: 20px;
}
ul {
background: #3399ff;
padding: 20px;
}
ol li {
background: #ffe5e5;
color: darkred;
padding: 5px;
margin-left: 35px;
}
ul li {
background: #cce5ff;
color: darkblue;
margin: 5px;
}
</style>
</head>
<body>
<h1>Styling Lists With Colors</h1>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
Result: