What are Pseudo-classes?
A pseudo-class is used to define a special state of an element.
For example, it can be used to:
- Style an element when a user mouses over it
- Style visited and unvisited links differently
- Style an element when it gets focus
Syntax
The syntax of pseudo-classes:
selector:pseudo-class {
property: value;
}
Anchor Pseudo-classes
Links can be displayed in different ways:
Example
<!DOCTYPE html>
<html>
<head>
<style>
/* unvisited link */
a:link {
color: red;
}
/* visited link */
a:visited {
color: green;
}
/* mouse over link */
a:hover {
color: hotpink;
}
/* selected link */
a:active {
color: blue;
}
</style>
</head>
<body>
<h2>Styling a link depending on state</h2>
<p><b><a href="default.asp" target="_blank">This is a link</a></b></p>
<p><b>Note:</b> a:hover MUST come after a:link and a:visited in the CSS definition in order to be effective.</p>
<p><b>Note:</b> a:active MUST come after a:hover in the CSS definition in order to be effective.</p>
</body>
</html>
Result:
Styling a link depending on state
This is a link – Unvisited Link
This is a link – Visited Link
This is a link – Hover Link
This is a link – Active Link
Note: a:hover MUST come after a:link and a:visited in the CSS definition in order to be effective.
Note: a:active MUST come after a:hover in the CSS definition in order to be effective.
Pseudo-classes and HTML Classes
Pseudo-classes can be combined with HTML classes:
When you hover over the link in the example, it will change color:
Example
<!DOCTYPE html>
<html>
<head>
<style>
a.highlight:hover {
color: #ff0000;
font-size: 22px;
}
</style>
</head>
<body>
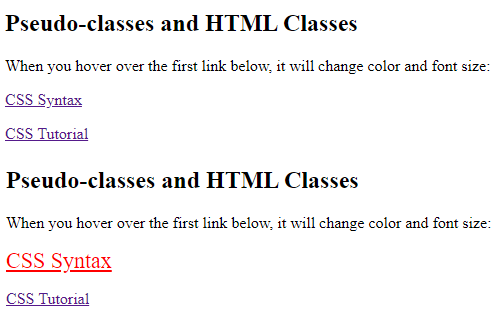
<h2>Pseudo-classes and HTML Classes</h2>
<p>When you hover over the first link below, it will change color and font size:</p>
<p><a class="highlight" href="css_syntax.asp">CSS Syntax</a></p>
<p><a href="default.asp">CSS Tutorial</a></p>
</body>
</html>
Result:

Hover on <div>
An example of using the :hover pseudo-class on a <div> element:
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: green;
color: white;
padding: 25px;
text-align: center;
}
div:hover {
background-color: blue;
}
</style>
</head>
<body>
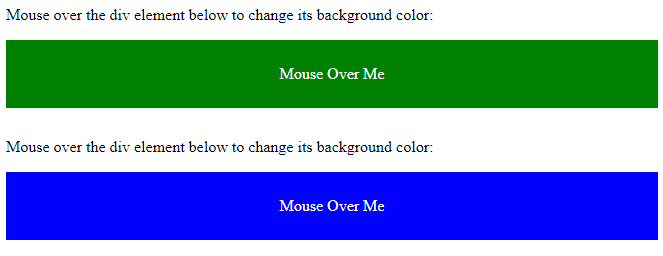
<p>Mouse over the div element below to change its background color:</p>
<div>Mouse Over Me</div>
</body>
</html>
Result:

Simple Tooltip Hover
Hover over a <div> element to show a <p> element (like a tooltip):
Hover over me to show the <p> element.
Example
<!DOCTYPE html>
<html>
<head>
<style>
p {
display: none;
background-color: yellow;
padding: 20px;
}
div:hover p {
display: block;
}
</style>
</head>
<body>
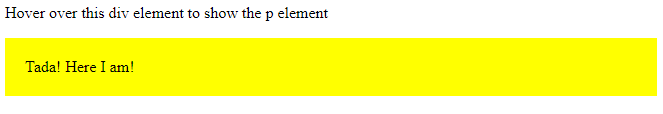
<div>Hover over this div element to show the p element <p>Tada! Here I am!</p></div>
</body>
</html>
Result:

CSS – The :first-child Pseudo-class
The :first-child pseudo-class matches a specified element that is the first child of another element.
Match the first <p> element
In the following example, the selector matches any <p> element that is the first child of any element:
Example
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child {
color: blue;
}
</style>
</head>
<body>
<p>This is some text.</p>
<p>This is some text.</p>
<div>
<p>This is some text.</p>
<p>This is some text.</p>
</div>
</body>
</html>
Result:
This is some text.
This is some text.
This is some text.
This is some text.
Match the first <i> element in all <p> elements
In the following example, the selector matches the first <i> element in all <p> elements:
Example
<!DOCTYPE html>
<html>
<head>
<style>
p i:first-child {
color: blue;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
</body>
</html>
Result:
I am a strong person. I am a strong person.
I am a strong person. I am a strong person.
Match all <i> elements in all first child <p> elements
In the following example, the selector matches all <i> elements in <p> elements that are the first child of another element:
Example
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i {
color: blue;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
<div>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
</div>
</body>
</html>
Result:
I am a strong person. I am a strong person.
I am a strong person. I am a strong person.
I am a strong person. I am a strong person.
I am a strong person. I am a strong person.
CSS – The :lang Pseudo-class
The :lang pseudo-class allows you to define special rules for different languages.
In the example below, :lang defines the quotation marks for <q> elements with lang=”no”:
Example
<html>
<head>
<style>
q:lang(no) {
quotes: “~” “~”;
}
</style>
</head>
<body>
<p>Some text <q lang=”no”>A quote in a paragraph</q> Some text.</p>
</body>
</html>
Result:
Some text A quote in a paragraph
Some text.
In this example, :lang defines the quotation marks for q elements with lang=”no”:
