The position property specifies the type of positioning method used for an element (static, relative, fixed, absolute or sticky).
The position Property
The position property specifies the type of positioning method used for an element.
There are five different position values:
staticrelativefixedabsolutesticky
Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value.
position: static;
HTML elements are positioned static by default.
Static positioned elements are not affected by the top, bottom, left, and right properties.
An element with position: static; is not positioned in any special way; it is always positioned according to the normal flow of the page:

Here is the CSS that is used:
Example
<!DOCTYPE html>
<html>
<head>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>position: static;</h2>
<p>An element with position: static; is not positioned in any special way; it is always positioned according to the normal flow of the page:</p>
<div class="static">
This div element has position: static;
</div>
</body>
</html>
Result:
position: static;
An element with position: static; is not positioned in any special way; it is always positioned according to the normal flow of the page:

position: relative;
An element with position: relative; is positioned relative to its normal position.
Setting the top, right, bottom, and left properties of a relatively-positioned element will cause it to be adjusted away from its normal position. Other content will not be adjusted to fit into any gap left by the element.
Here is the CSS that is used:
Example
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>position: relative;</h2>
<p>An element with position: relative; is positioned relative to its normal position:</p>
<div class="relative">
This div element has position: relative;
</div>
</body>
</html>
Result:
position: relative;
An element with position: relative; is positioned relative to its normal position:

position: fixed;
An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element.
A fixed element does not leave a gap in the page where it would normally have been located.
Notice the fixed element in the lower-right corner of the page. Here is the CSS that is used:
Example
<!DOCTYPE html>
<html>
<head>
<style>
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>position: fixed;</h2>
<p>An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled:</p>
<div class="fixed">
This div element has position: fixed;
</div>
</body>
</html>
Result:
position: fixed;
An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled:
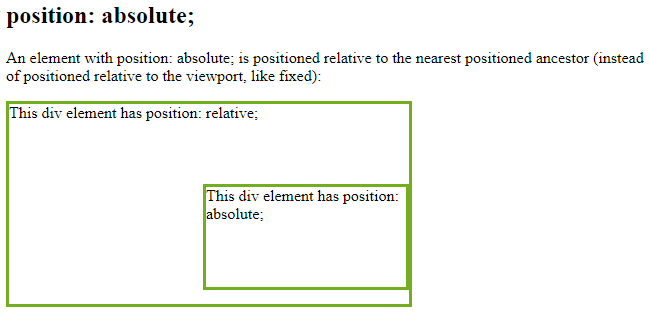
position: absolute;
An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed).
However; if an absolute positioned element has no positioned ancestors, it uses the document body, and moves along with page scrolling.
Note: Absolute positioned elements are removed from the normal flow, and can overlap elements.
Here is a simple example:
Here is the CSS that is used:
Example
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>position: absolute;</h2>
<p>An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed):</p>
<div class="relative">
This div element has position: relative;
<div class="absolute">This div element has position: absolute;</div>
</div>
</body>
</html>
Result:

position: sticky;
An element with position: sticky; is positioned based on the user’s scroll position.
In this example, the sticky element sticks to the top of the page (top: 0), when you reach its scroll position.
Example
<!DOCTYPE html>
<html>
<head>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
<p>Try to <b>scroll</b> inside this frame to understand how sticky positioning works.</p>
<div class="sticky">I am sticky!</div>
<div style="padding-bottom:2000px">
<p>In this example, the sticky element sticks to the top of the page (top: 0), when you reach its scroll position.</p>
<p>Scroll back up to remove the stickyness.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
</div>
</body>
</html>
Result:


Positioning Text In an Image
How to position text over an image:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative;
}
.topleft {
position: absolute;
top: 8px;
left: 16px;
font-size: 18px;
}
img {
width: 100%;
height: auto;
opacity: 0.3;
}
</style>
</head>
<body>
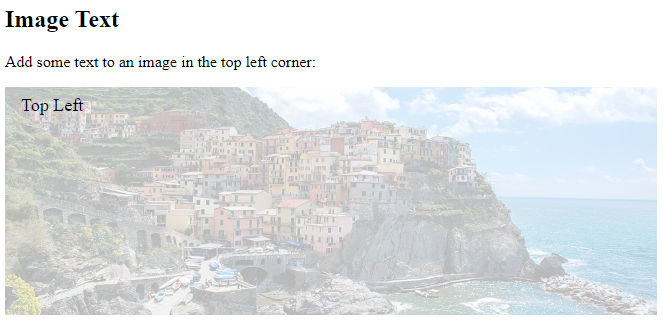
<h2>Image Text</h2>
<p>Add some text to an image in the top left corner:</p>
<div class="container">
<img src="img_5terre_wide.jpg" alt="Cinque Terre" width="1000" height="300">
<div class="topleft">Top Left</div>
</div>
</body>
</html>
Result:

Example
<!DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative;
}
.center {
position: absolute;
top: 50%;
width: 100%;
text-align: center;
font-size: 18px;
}
img {
width: 100%;
height: auto;
opacity: 0.3;
}
</style>
</head>
<body>
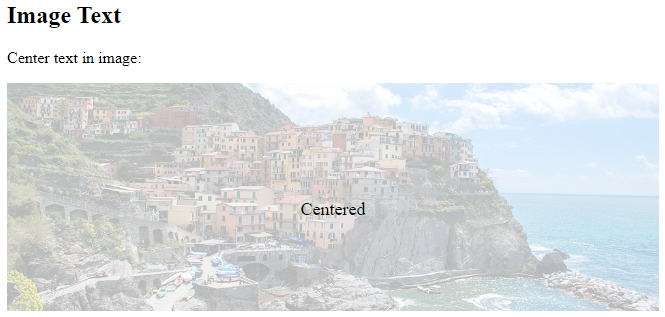
<h2>Image Text</h2>
<p>Center text in image:</p>
<div class="container">
<img src="img_5terre_wide.jpg" alt="Cinque Terre" width="1000" height="300">
<div class="center">Centered</div>
</div>
</body>
</html>
Result: