The display property is the most important CSS property for controlling layout.
The display Property
The display property specifies if/how an element is displayed.
Every HTML element has a default display value depending on what type of element it is. The default display value for most elements is block or inline.

Block-level Elements
A block-level element always starts on a new line and takes up the full width available (stretches out to the left and right as far as it can).

Examples of block-level elements:
- <div>
- <h1> – <h6>
- <p>
- <form>
- <header>
- <footer>
- <section>
Inline Elements
An inline element does not start on a new line and only takes up as much width as necessary.

Examples of inline elements:
- <span>
- <a>
- <img>
Display: none;
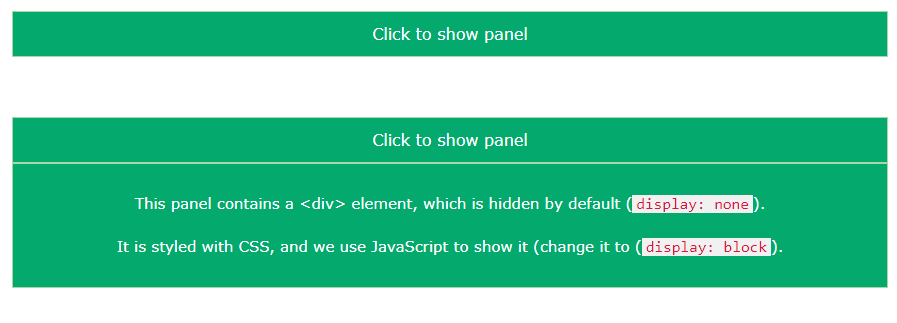
display: none; is commonly used with JavaScript to hide and show elements without deleting and recreating them. Take a look at our last example on this page if you want to know how this can be achieved.
The <script> element uses display: none; as default.
Override The Default Display Value
As mentioned, every element has a default display value. However, you can override this.
Changing an inline element to a block element, or vice versa, can be useful for making the page look a specific way, and still follow the web standards.
A common example is making inline <li> elements for horizontal menus:
Example
<!DOCTYPE html>
<html>
<head>
<style>
li {
display: inline;
}
</style>
</head>
<body>
<p>Display a list of links as a horizontal menu:</p>
<ul>
<li><a href="/html/default.asp" target="_blank">HTML</a></li>
<li><a href="/css/default.asp" target="_blank">CSS</a></li>
<li><a href="/js/default.asp" target="_blank">JavaScript</a></li>
</ul>
</body>
</html>
Result:
Display a list of links as a horizontal menu:
The following example displays <span> elements as block elements:
Example
<!DOCTYPE html>
<html>
<head>
<style>
span {
display: block;
}
</style>
</head>
<body>
<h1>Display span elements as block elements</h1>
<span>A display property with</span> <span>a value of "block" results in</span> <span>a line break between each span elements.</span>
</body>
</html>
Result:
Display span elements as block elements
A display property with
a value of “block” results in
a line break between each span elements.
The following example displays <a> elements as block elements:
Example
<!DOCTYPE html>
<html>
<head>
<style>
a {
display: block;
}
</style>
</head>
<body>
<h1>Display links as block elements</h1>
<a href="/html/default.asp" target="_blank">HTML</a>
<a href="/css/default.asp" target="_blank">CSS</a>
<a href="/js/default.asp" target="_blank">JavaScript</a>
</body>
</html>
Result:
Display links as block elements
Hide an Element – display:none or visibility:hidden?
Hiding an element can be done by setting the display property to none. The element will be hidden, and the page will be displayed as if the element is not there:
Example
<!DOCTYPE html>
<html>
<head>
<style>
h1.hidden {
display: none;
}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>Notice that the h1 element with display: none; does not take up any space.</p>
</body>
</html>
Result:
This is a visible heading
Notice that the h1 element with display: none; does not take up any space.
visibility:hidden; also hides an element.
However, the element will still take up the same space as before. The element will be hidden, but still affect the layout:
Example
<!DOCTYPE html>
<html>
<head>
<style>
h1.hidden {
visibility: hidden;
}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>Notice that the hidden heading still takes up space.</p>
</body>
</html>
Result:
This is a visible heading
Notice that the hidden heading still takes up space.
