HTML <blockquote> for Quotations
The HTML <blockquote> element defines a section that is quoted from another source.
Browsers usually indent <blockquote> elements.
Example
<html>
<body>
<p>Browsers usually indent blockquote elements.</p>
<blockquote cite=”http://www.worldwildlife.org/who/index.html”>
For 50 years, WWF has been protecting the future of nature.
The world’s leading conservation organization,
WWF works in 100 countries and is supported by
1.2 million members in the United States and
close to 5 million globally.
</blockquote>
</body>
</html>
Result:
Browsers usually indent blockquote elements.
For nearly 60 years, WWF has been protecting the future of nature. The world’s leading conservation organization, WWF works in 100 countries and is supported by more than one million members in the United States and close to five million globally.
HTML <q> for Short Quotations
The HTML <q> tag defines a short quotation.
Browsers normally insert quotation marks around the quotation.
Example
<html>
<body>
<p>WWF’s goal is to: <q>Build a future where people live in harmony with nature.</q></p>
</body>
</html>
Result:
Browsers usually insert quotation marks around the q element.
WWF’s goal is to: “Build a future where people live in harmony with nature.”
HTML <abbr> for Abbreviations
The HTML <abbr> tag defines an abbreviation or an acronym, like “HTML”, “CSS”, “Mr.”, “Dr.”, “ASAP”, “ATM”.
Marking abbreviations can give useful information to browsers, translation systems and search-engines.
Tip: Use the global title attribute to show the description for the abbreviation/acronym when you mouse over the element.
Example
<html>
<body>
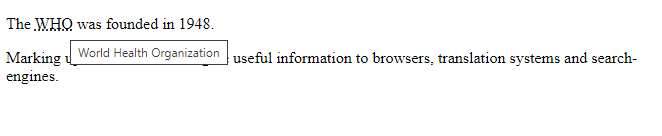
<p>The <abbr title=”World Health Organization”>WHO </abbr> was founded in 1948.</p>
<p> Marking up abbreviations can give useful information to browsers, translation systems and search-engines.</p>
</body>
</html>
Result:

HTML <address> for Contact Information
The HTML <address> tag defines the contact information for the author/owner of a document or an article.
The contact information can be an email address, URL, physical address, phone number, social media handle, etc.
The text in the <address> element usually renders in italic, and browsers will always add a line break before and after the <address> element.
Result:
<html>
<body>
<p>The HTML address element defines contact information (author/owner) of a document or article.</p>
<address>
Written by John Doe.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
</body>
</html>
Result:
The HTML address element defines contact information (author/owner) of a document or article.
Written by John Doe.
Visit us at:
Example.com
Box 564, Disneyland
USA
HTML <cite> for Work Title
The HTML <cite> tag defines the title of a creative work (e.g. a book, a poem, a song, a movie, a painting, a sculpture, etc.).
The text in the <cite> element usually renders in italic.
Example
<html>
<body>
<p>The HTML cite element defines the title of a work.</p>
<p>Browsers usually display cite elements in italic.</p>
<img src=”img_the_scream.jpg” width=”220″ height=”277″ alt=”The Scream”>
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p>
</body>
</html>
Result:
The HTML cite element defines the title of a work.
Browsers usually display cite elements in italic.

The Scream by Edvard Munch. Painted in 1893.
HTML <bdo> for Bi-Directional Override
BDO stands for Bi-Directional Override.
The HTML <bdo> tag is used to override the current text direction:
Example
<html>
<body>
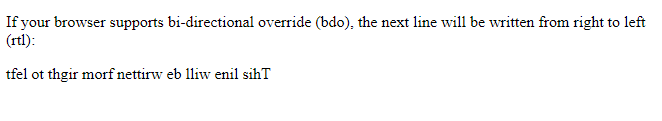
<p>If your browser supports bi-directional override (bdo), the next line will be written from right to left (rtl):</p>
<bdo dir=”rtl”>This line will be written from right to left</bdo>
</body>
</html>
Result: