An HTML iframe is used to display a web page within a web page.
HTML Iframe Syntax
The HTML <iframe> tag specifies an inline frame.
An inline frame is used to embed another document within the current HTML document.
Syntax
<iframe src=”url” title=”description“></iframe>
Tip: It is a good practice to always include a title attribute for the <iframe>. This is used by screen readers to read out what the content of the iframe is.
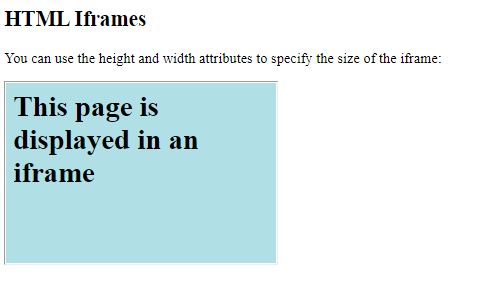
Iframe – Set Height and Width
Use the height and width attributes to specify the size of the iframe.
The height and width are specified in pixels by default:
Example
<!DOCTYPE html> <html> <body> <h2>HTML Iframes</h2> <p>You can use the height and width attributes to specify the size of the iframe:</p> <iframe src="demo_iframe.htm" height="200" width="300" title="Iframe Example"></iframe> </body> </html> Or you can add thestyleattribute and use the CSSheightandwidthproperties: Example <iframe src="demo_iframe.htm" style="height:200px;width:300px;" title="Iframe Example"></iframe>

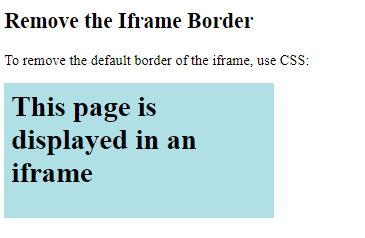
Iframe – Remove the Border
By default, an iframe has a border around it.
To remove the border, add the style attribute and use the CSS border property:
Example
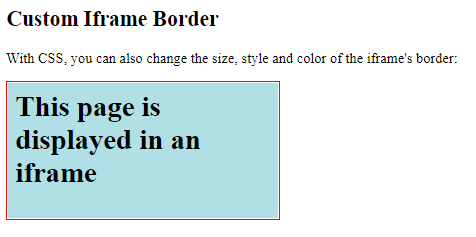
<!DOCTYPE html> <html> <body> <h2>Remove the Iframe Border</h2> <p>To remove the default border of the iframe, use CSS:</p> <iframe src="demo_iframe.htm" style="border:none;" title="Iframe Example"></iframe> </body> </html> With CSS, you can also change the size, style and color of the iframe's border: Example <iframe src="demo_iframe.htm" style="border:2px solid red;" title="Iframe Example"></iframe>


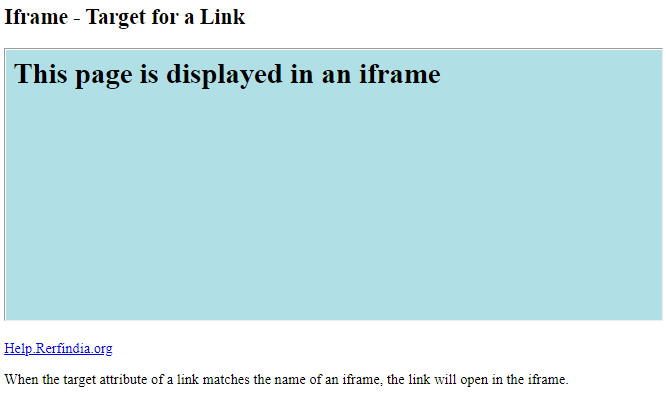
Iframe – Target for a Link
An iframe can be used as the target frame for a link.
The target attribute of the link must refer to the name attribute of the iframe:
Example
<!DOCTYPE html> <html> <body> <h2>Iframe - Target for a Link</h2> <iframe src="demo_iframe.htm" name="iframe_a" height="300px" width="100%" title="Iframe Example"></iframe> <p><a href="https://www.help.rerfindia.org" target="iframe_a">Help.Rerfindia.org</a></p> <p>When the target attribute of a link matches the name of an iframe, the link will open in the iframe.</p> </body> </html>