HTML attributes provide additional information about HTML elements.
HTML Attributes
- All HTML elements can have attributes
- Attributes provide additional information about elements
- Attributes are always specified in the start tag
- Attributes usually come in name/value pairs like: name=”value”
The href Attribute
The <a> tag defines a hyperlink. The href attribute specifies the URL of the page the link goes to:
Example
<html>
<body>
<h2> The href Attribute</h2>
<p> HTML links are defined with the a tag. The link address is specified in the href attribute:</p>
<a href=”http://help.rerfindia.org/“>Visit Website</a>
</body>
</html>
The src Attribute
The <img> tag is used to embed an image in an HTML page. The src attribute specifies the path to the image to be displayed:
Example
<html>
<body>
<h2>The src Attribute </h2>
<p>HTML images are defined with the img tag, and the filename of the image source is specified in the src attribute:</p>
<img src=”img_girl.jpg” width=”500″ height=”600″>
</body>
</html>
Result:
The src Attribute
HTML images are defined with the img tag, and the filename of the image source is specified in the src attribute:

There are two ways to specify the URL in the src attribute:
1. Absolute URL – Links to an external image that is hosted on another website. Example: src=”https://www.w3schools.com/images/img_girl.jpg”.
Notes: External images might be under copyright. If you do not get permission to use it, you may be in violation of copyright laws. In addition, you cannot control external images; it can suddenly be removed or changed.
2. Relative URL – Links to an image that is hosted within the website. Here, the URL does not include the domain name. If the URL begins without a slash, it will be relative to the current page. Example: src=”img_girl.jpg”. If the URL begins with a slash, it will be relative to the domain. Example: src=”/images/img_girl.jpg”.
Tip: It is almost always best to use relative URLs. They will not break if you change domain.
The width and height Attributes
The <img> tag should also contain the width and height attributes, which specifies the width and height of the image (in pixels):
<html>
<body>
<h2>Width and Height Attributes</h2>
<p>The width and height attributes of the img tag, defines the width and height of the image:</p>
<img src=”img_girl.jpg” width=”500″ height=”600″>
</body>
</html>
Result:
Width and Height Attributes
The width and height attributes of the img tag, defines the width and height of the image:

The alt Attribute
The required alt attribute for the <img> tag specifies an alternate text for an image, if the image for some reason cannot be displayed. This can be due to slow connection, or an error in the src attribute, or if the user uses a screen reader.
Example:
<html>
<body>
<img src=”img_typo.jpg” alt=”Girl with a jacket”>
<p>If we try to display an image that does not exist, the value of the alt attribute will be displayed instead.</p>
</body>
</html>
Result:

If we try to display an image that does not exist, the value of the alt attribute will be displayed instead.
The style Attribute
The style attribute is used to add styles to an element, such as color, font, size, and more.
Example:
<html>
<body>
<h2>The style Attribute</h2>
<p>The style attribute is used to add styles to an element, such as color:</p>
<p style=”color:red;”>This is a red paragraph.</p>
</body>
</html>
Result:
The style Attribute
The style attribute is used to add styles to an element, such as color:
This is a red paragraph.
The lang Attribute
You should always include the lang attribute inside the <html> tag, to declare the language of the Web page. This is meant to assist search engines and browsers.
The following example specifies English as the language:
<!DOCTYPE html>
<html lang=”en”>
<body>
…
</body>
</html>
Country codes can also be added to the language code in the lang attribute. So, the first two characters define the language of the HTML page, and the last two characters define the country.
The following example specifies English as the language and United States as the country:
<!DOCTYPE html>
<html lang=”en-US”>
<body>
…
</body>
</html>
The title Attribute
The title attribute defines some extra information about an element.
The value of the title attribute will be displayed as a tooltip when you mouse over the element:
Example
<html>
<body>
<h2 title=”I’m a header”>The title Attribute</h2>
<p title=”I’m a tooltip”>Mouse over this paragraph, to display the title attribute as a tooltip.</p>
</body>
</html>
Result:


The title Attribute
Mouse over this paragraph, to display the title attribute as a tooltip.
We Suggest: Always Use Lowercase Attributes
The HTML standard does not require lowercase attribute names.
The title attribute (and all other attributes) can be written with uppercase or lowercase like title or TITLE.
However, W3C recommends lowercase attributes in HTML, and demands lowercase attributes for stricter document types like XHTML.
We Suggest: Always Quote Attribute Values
The HTML standard does not require quotes around attribute values.
However, W3C recommends quotes in HTML, and demands quotes for stricter document types like XHTML.
Good:
<a href=”https://www.help.rerfindia.org/”>Visit our HTML tutorial</a>
Bad:
<a href=https://www.help.rerfindia.org/>Visit our HTML tutorial</a>
Sometimes you have to use quotes. This example will not display the title attribute correctly, because it contains a space:
Example
<html>
<body>
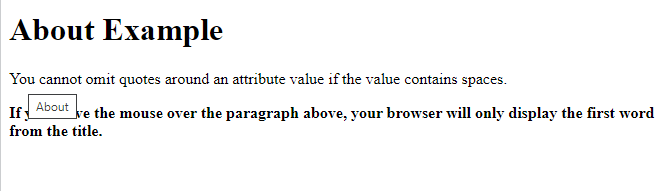
<h1>About Example</h1>
<p title=About Example>You cannot omit quotes around an attribute value
if the value contains spaces.</p>
<p> <b> If you move the mouse over the paragraph above,
your browser will only display the first word from the title. </b> </p>
</body>
</html>
Result:

Single or Double Quotes?
Double quotes around attribute values are the most common in HTML, but single quotes can also be used.
In some situations, when the attribute value itself contains double quotes, it is necessary to use single quotes:<p title=’John “ShotGun” Nelson’>
Or vice versa:
<html>
<body>
<h2>Single or Double Quotes?</h2>
<p>In some situations, when the attribute value itself contains double quotes, it is necessary to use single quotes:</p>
<p> Move your mouse over the paragraphs below to see the effect:</p>
<p title=’John “ShotGun” Nelson’>John with double quotes</p>
<p title=”John ‘ShotGun’ Nelson”>John with single quotes</p>
</body>
</html>
Result:
Single or Double Quotes?
In some situations, when the attribute value itself contains double quotes, it is necessary to use single quotes:
Move your mouse over the paragraphs below to see the effect:
John with double quotes
John with single quotes
