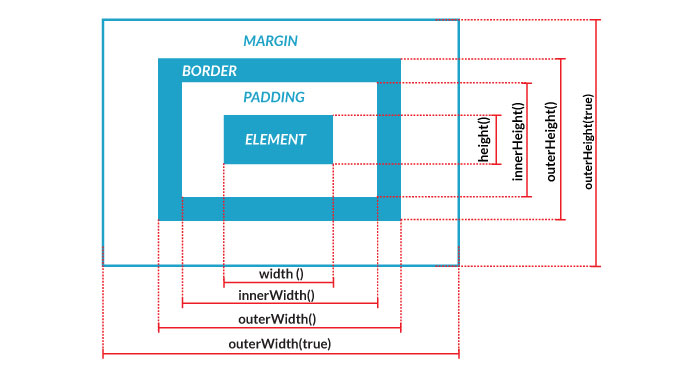
jQuery provides various methods to get and set the CSS dimensions for the various properties. Following diagram explains how various dimensions (width, height, innerWidth, innerHeight, outerWidth, outerHeight) can be depicted for any HTML element:

jQuery Dimension Methods
Following are the methods to manipulate CSS dimensions for the various properties of the HTML elements.
- width() – This method gets or sets the width of an element
- height() – This method gets or sets the height of an element
- innerWidth() – This method gets or sets the inner width of an element.
- innerHeight() – This method gets or sets the inner height of an element.
- outerWidth() – This method gets or sets the outer width of an element.
- outerHeight() This method gets or sets the outer height of an element.
jQuery width() Method
jQuery width() method gets the width for the first matched element or set the width of every matched element(s).
$(selector).width([val]);
We can use width() method with or without val parameter. If we do not provide a parameter to this method then it will return the width of the first matched element but if we provide a value as the parameter then it will set the width of all the matched elements.
Example
Let’s try the following example to get and set the width of a <div> element.
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box width = " + $("div").width());
});
$("#b2").click(function(){
$("div").width("400px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:140px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get width</button>
<button id="b2">Set width</button>
</body>
</html>
jQuery height() Method
jQuery height() method gets the height for the first matched element or set the width of every matched element(s).
$(selector).height([val]);
We can use height() method with or without val parameter. If we do not provide a parameter to this method then it will return the height of the first matched element but if we provide a value as the parameter then it will set the height of all the matched elements.
Example
Let’s try the following example to get and set the height of a <div> element.
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box height = " + $("div").height());
});
$("#b2").click(function(){
$("div").height("100px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:155px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get height</button>
<button id="b2">Set height</button>
</body>
</html>
jQuery innerWidth() Method
jQuery innerWidth() method gets the innerWidth for the first matched element or set the innerWidth of every matched element(s).
$(selector).innerWidth([val]);
We can use innerWidth() method with or without val parameter. If we do not provide a parameter to this method then it will return the innerWidth of the first matched element but if we provide a value as the parameter then it will set the innerWidth of all the matched elements.
Example
Let’s try the following example to get and set the innerWidth of a <div> element.
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box innerWidth = " + $("div").innerWidth());
});
$("#b2").click(function(){
$("div").innerWidth("400px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:140px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get width</button>
<button id="b2">Set width</button>
</body>
</html>
jQuery innerHeight() Method
jQuery innerHeight() method gets the innerHeight for the first matched element or set the innerHeight of every matched element(s).
$(selector).innerHeight([val]);
We can use innerHeight() method with or without val parameter. If we do not provide a parameter to this method then it will return the innerHeight of the first matched element but if we provide a value as the parameter then it will set the innerHeight of all the matched elements.
Example
Let’s try the following example to get and set the innerHeight of a <div> element.
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box innerHeight = " + $("div").innerHeight());
});
$("#b2").click(function(){
$("div").innerHeight("100px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:155px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get height</button>
<button id="b2">Set height</button>
</body>
</html>
jQuery outerWidth() Method
jQuery outerWidth() method gets the outerWidth for the first matched element or set the outerWidth of every matched element(s).
$(selector).outerWidth([val]);
We can use outerWidth() method with or without val parameter. If we do not provide a parameter to this method then it will return the outerWidth of the first matched element but if we provide a value as the parameter then it will set the outerWidth of all the matched elements.
Example
Let’s try the following example to get and set the outerWidth of a <div> element.
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box outerWidth = " + $("div").outerWidth());
});
$("#b2").click(function(){
$("div").outerWidth("400px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:140px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get width</button>
<button id="b2">Set width</button>
</body>
</html>
jQuery outerHeight() Method
jQuery outerHeight() method gets the outerHeight for the first matched element or set the outerHeight of every matched element(s).
$(selector).outerHeight([val]);
We can use outerHeight() method with or without val parameter. If we do not provide a parameter to this method then it will return the outerHeight of the first matched element but if we provide a value as the parameter then it will set the outerHeight of all the matched elements.
Example
Let’s try the following example to get and set the outerHeight of a <div> element.
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box outerHeight = " + $("div").outerHeight());
});
$("#b2").click(function(){
$("div").outerHeight("100px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:155px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get height</button>
<button id="b2">Set height</button>
</body>
</html>
